Wooclap
Testergebnisse
Stand: September 2023
Wooclap lässt sich mit allen Geräten im Wesentlichen gut bedienen. Die Testpersonen haben die Usability trotz einiger Probleme als überwiegend gut eingeschätzt. Einschränkungen gibt es bei der Nutzung der Sprachausgabe am Smartphone und mit Screenreader am Computer, da nicht alle Funktionen intuitiv zu verstehen sind. Nicht alle Fragetypen sind für alle assistiven Technologien zugänglich. Aktivierte Zeitbegrenzungen wurden von den meisten Tester*innen ohne Hinweis nicht bemerkt.
Um eine für alle zugängliche Kommunikationssituation zu schaffen, sind die beiden Optionen „Ich bin verwirrt“ zu aktivieren und Nachrichten an die Lehrenden zu schicken, hilfreich. Die Teilnehmenden können Fragen stellen oder Beiträge absenden und die Beiträge der anderen auf ihrem Gerät lesen. Die Teilnehmer*innen sehen außerdem die richtigen Lösungen auf ihren Geräten, wenn es bei Wissensabfragen Lösungen gibt.
Eine wichtige Verbesserung wäre es, wenn die Ergebnisse aller Aktivitäten auch auf den Geräten der Teilnehmenden gezeigt würden. Die Sichtbedingungen sind gerade bei großen Veranstaltungen für viele Studierende schwierig und die Ergebnisse werden häufig nicht ausreichend verbalisiert.
Übersicht: Usability bei verschiedenen Arbeitstechniken
Hilfsmittel/Arbeitstechnik | Testergebnis | Empfehlung |
Smartphone mit Sprachausgabe | funktioniert zufriedenstellend | + |
Screenreader | funktioniert zufriedenstellend | + |
Tastaturbedienung | funktioniert gut | + |
Sprachsteuerung (iOS) | funktioniert gut | + |
Vergrößerung/Kontraste | funktioniert gut | + |
Smartphone mit erleichterter Bedienung | funktioniert gut | + |
ohne assistive Technologie | funktioniert gut | + |
+= gut geeignet; o = mittelmäßig geeignet, Anpassungen nötig; - = ungeeignet
Hinweise zur Nutzung
Hinweise für Lehrende
- Weisen Sie die Teilnehmenden daraufhin, dass sie sich nicht anmelden müssen, um an der Aktivität teilzunehmen. Es reicht, einen Benutzernamen einzugeben, man kann auch anonym teilnehmen. Vor allem für Screenreadernutzer*innen ist dies nicht sofort ersichtlich.
- Weisen Sie Screenreadernutzer*innen auf unsere Hinweise zur Nutzung oben hin.
- Alternativtexte werden nicht vorgelesen, sondern die Dateinamen der Bilder. Verwenden Sie sprechende Dateinamen (z.B. Mathegebäude.jpg) und beschreiben Sie die Bilder kurz im Text.
- Folgende Fragetypen sollten Sie vermeiden, wenn Studierende mit folgenden assistiven Technologien in Ihrer Lerngruppe sind:
- „Im Bild finden“ und „Beschriftung einfügen“ ist für Nutzer*innen mit Sprachausgabe des Smartphones, Screenreader, und ohne Maus nicht nutzbar. Studierende, die eine starke Browservergrößerung nutzen, können sie nur schwer lösen. Wenn möglich, sollten die Studierenden stattdessen die Bildschirmlupe nutzen.
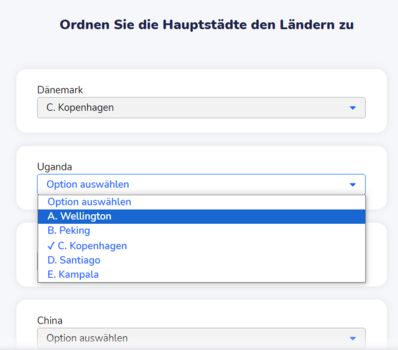
- Die Zuordnungsfrage kann mit der Tastatur nur sehr umständlich vollständig ausgefüllt werden.
- Am Whiteboard können Studierende mit Sprachsteuerung und ohne Maus nicht posten. Screenreadernutzer*innen können zwar posten, aber nichts lesen.
- Kündigen Sie den Teilnehmer*innen an, wenn Sie bei einer Frage den Timer benutzen. Er wurde von den meisten Tester*innen nicht wahrgenommen.
- Zeitbegrenzungen können für Studierende, die Funktionen der erleichterten Bedienung oder assistiven Technologien nutzen, problematisch sein. Verzichten Sie deshalb nach Möglichkeit darauf. Beenden Sie stattdessen die Stimmabgabe durch Ansage, wenn Sie sich vergewissert haben, dass alle Studierenden abgestimmt haben.
- Die Ergebnisse sind nur auf der Leinwand im Raum zu sehen. Beschreiben Sie deshalb die Ergebnisse mündlich, da eventuell nicht alle Studierenden die Ergebnisse erkennen können. Nur die korrekten Lösungen werden den Studierenden bei Wissensfragen auf ihrem Gerät angezeigt.
- Geben Sie den Studierenden die Möglichkeit, den „Ich bin verwirrt“-Button zu nutzen, wenn sie die Frage oder die Art der Aktivität nicht verstanden haben.
- Lassen Sie die Studierenden über die Nachrichtenfunktion Fragen und Äußerungen schreiben.
- Wenn Studierende mit Screenreader oder Voice-Over an der Veranstaltung teilnehmen und sie nur einfache Fragetypen nutzen, ist Mentimeter eine bessere Alternative, weil die Oberfläche für sie einfacher gestaltet ist.
Wooclap als Autor*innen-Werkzeug
Events mit Wooclap erstellen
Lehrende oder Studierende mit Behinderungen müssen auch in der Lage sein, eigenständig mit assistiven Technologien eigene Events mit Wooclap zu erstellen. Wir haben deshalb getestet, ob und wie sich mit verschiedenen assistiven Technologien ein Event mit allen Fragetypen erstellen lässt.
Das Ergebnis ist eindeutig: Wer die Maus nicht bedienen kann, sondern mit der Tastatur, mit Screenreader oder Sprachsteuerung arbeitet, kann mit Wooclap nicht eigenständig ein Event erstellen. Eine ganze Reihe von Fragetypen können nicht vollständig erstellt werden:
- MCQ
- Framework
- Beschriftung einfügen
- Whiteboard
- Paare bilden
- Rating
- Sortierung
- Priorisierung
- Timer
Sehr viele Schalter sind für Screenreadernutzer*innen nicht oder falsch beschriftet.
Mit ZoomText und Browservergrößerung können Events gut erstellt werden. Schwer zu finden sind die Zeiteinstellung beim Timer und bei Folien das Feld zum Eingeben es Texts. Bei Audio/Video ist der Tastaturfokus nicht immer sichtbar.
Wooclap-Testergebnisse im Einzelnen nach EN-Norm 301 549 mit Empfehlung für Entwickler*innen
Wir führen die in den Tests gefundenen Barrieren hier sortiert nach den Richtlinien der gültigen europäischen Norm EN 301 549 auf, auf die die BITV 2.0 des Bundes und der Länder verweisen. Die Richtlinien beschreiben die zu erfüllenden Erfolgskriterien. In der WCAG 2.1 sind zusätzlich Techniken angegeben, wie die Kriterien erfüllt werden können. BITV, EN 301 549 und die WCAG 2.1 sind deshalb wichtige Dokumente für die Entwickler*innen, um ihre Anwendungen barrierefrei zu programmieren. Der ARIA Authoring Practices Guide (APG) der W3C gibt zudem Hinweise zur Programmierung barrierefreier Webseiten. Die Nummern der Überschriften entsprechen den Kapitelnummern der EN 301 549.
7 Videofähigkeiten
7.1.1 Wiedergabe von Untertiteln
Im Videoplayer sollten Untertitel ein- und ausblendbar sein.
9.1 Wahrnehmbar
9.1.1 Textalternativen
9.1.1.1a Alternativtexte für Bedienelemente
Nicht alle Schalter sind korrekt beschriftet: Bei „Paare bilden" werden die Symbole für richtig oder falsch nicht vorlesen. Beim „Lückentext“ wird nicht angesagt, dass das falsche Wort durchgestrichen ist. Der Timer wird nicht als Countdown angesagt.
9.1.1.1b Alternativtexte für Grafiken und Objekte
Die Alternativtexte werden von Screenreader nicht erkannt, es wird nur der Dateiname vorgelesen.
9.1.3 Anpassbar
9.1.3.2 Sinnvoll Reihenfolge
Die Reihenfolge der Informationen ist an manchen Stellen nicht sinnvoll:
- Beim Anmeldeprozess sollte man sich zuerst zum Mitspielen anmelden können und erst danach sollte die Benutzerregistrierung erfolgen. Testpersonen mit Sprachausgaben sind davon ausgegangen, dass sie sich registrieren müssen, um sich anzumelden.
9.1.4 Unterscheidbar
9.1.4.3 Kontraste von Schrift ausreichend
Folgende Schriften sind nicht kontrastreich genug:
- „Lückentext“: Das Grün der richtigen Wörter in der Lösungsanzeige (2,4:1),
- die grauen Hinweise und Warnmeldungen (2,6:1)
9.1.4.10 Inhalte brechen um
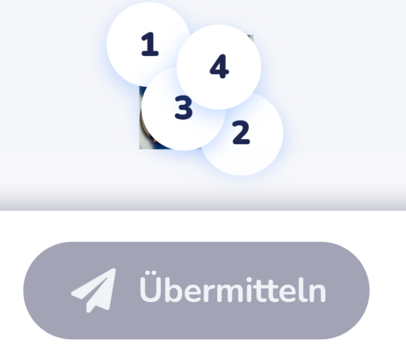
Bei einer Vergrößerung auf 400 Prozent sind nicht alle Inhalte in gleicher Weise in der responsiven Ansicht verfügbar. Bei „Im Bild finden“ und „Beschriftung einfügen“ werden die Bilder nicht mitvergrößert, sondern proportional kleiner. Deshalb verdecken die Beschriftungsnummern das gesamte Bild oder zu markierende Bereiche sind nicht mehr erkennbar.
9.1.4.11 Kontraste von Grafiken und grafischen Bedienelementen ausreichend
Bei den folgenden grafischen Bedienelementen sind die Kontraste nicht ausreichen:
- Button „Ich bin verwirrt“ auf der Eventoberfläche (1,9:1), im Nachrichtenbereich (1,2:1)
- Umrandungen der Lücken im Lückentext
9.2 Bedienbarkeit
9.2.1 Per Tastatur zugänglich
9.2.1.1 Ohne Maus nutzbar
Der Fragetyp „Paare bilden“ kann nicht sinnvoll mit der Tastatur ausgefüllt werden, da ausgewählte Antworten in einem bereits beantworteten Item verschwinden, wenn man sich mit der Pfeiltaste durch die Antwortmöglichkeit eines anderen Items bewegt.
Fenster mit Warnhinweisen sind schwer zu schließen, da der Fokus auf dem „OK“-Schalter schnell verschwindet. Danach liegt der Fokus auf der Webseite dahinter und das Fenster kann nur über einen langen Klickweg geschlossen werden.
9.2.4.6 Aussagekräftige Überschriften und Beschriftungen
Das aria-label beim Anmeldeprozess ist nicht eindeutig. Testpersonen mit Sprachausgabe haben erst nach mehrmaligem Durchklicken der Oberfläche zum Anmelden verstanden, wo sie ihren Namen eingeben mussten und zum Event gelangen.
9.2.3.5 Sichtbare Beschriftung Teil des zugänglichen Namens
Für Spracheingabenutzer*innen ist auf dem Whiteboard das Texteingabefeld auf Posts nicht aktivierbar.
9.3 Verstehbar
9.3.2 Vorhersehbar
9.3.2.4 Konsistente Bezeichnung
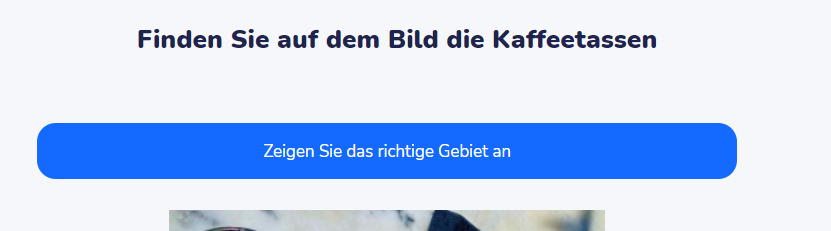
Die Gestaltung der verschiedenen Elemente sollte einheitlich sein. Beim Fragetyp „Auf einem Bild finden“ sind die Hinweise für die Aufgabe nicht wie üblich in Grau geschrieben, sondern in Form eines Buttons gestaltet (siehe Screenshot unten).
9.3.3 Eingabeunterstützung
9.3.3.2 Beschriftungen von Formularelementen vorhanden
Die Erläuterungen zu Antwortmöglichkeiten sind oft hinter dem Eingabefeld platziert. Das ist insbesondere für Nutzer*innen von Screenreader oder Sprachausgabe nicht sinnvoll, da sie die Informationen zu spät oder gar nicht erhalten.
9.3.3.4 Fehlervermeidung wird unterstützt
Es gibt beim Abstimmen keinen Hinweis, ob die Antwort tatsächlich abgeschickt wurde. Die Teilnehmenden können es nur mittelbar schließen. Beim Fragetyp „Freitext“ gibt es gar keinen Hinweis. Bauen Sie einen Hinweis „Antwort abgesendet“ ein.
9.4 Robust
9.4.1.3 Statusmeldungen programmatisch verfügbar
Nicht alle Statusmeldung sind für Screenreader und Sprachausgabe verfügbar, z. B. Multiple Choice, Wortwolke.
Weitere Empfehlungen
Ergebnisse auf Teilnehmerbildschirm sichtbar machen
Die Ergebnisse aller Aktivitäten sollten auch auf den Geräten der Teilnehmenden gezeigt werden. Die Sichtbedingungen sind gerade bei großen Veranstaltungen für viele Studierende schwierig und die Ergebnisse werden häufig nicht ausreichend verbalisiert.
Zusätzliches Audio-Feedback
Bei manchen Statusmeldungen wäre ein zusätzliches Audio-Feedback sinnvoll, zum Beispiel beim Ende des Countdowns, wenn der Timer aktiviert ist, oder wenn eine Lösung abgeschickt wurde.
Lesbare Schriftart für Whiteboard
Die Schriftart, die beim Whiteboard verwendet wird, ist schlecht lesbar. Empfohlen werden eindeutige, serifenlose Schriftarten. Optimal wäre es, eine Auswahl an Schriftarten anzubieten, u.a. auch Open Dyslexic.
Lizenzhinweise
Lizenziert unter CC BY 4.0. Zitiervorschlag: „Audience Response Systeme - Ergebnisse der Barrierefreiheits- und Usabiltytests und Empfehlungen zum Einsatz in Studium und Lehre. Kompetenzzentrum digitale Barrierefreiheit.nrw, Technische Universität Dortmund, Stand: Oktober 2023“, CC BY 4.0.
Ausgenommen von der Lizenz sind die verwendeten Logos.