Clustermarket
Clustermarket ist ein Tool zur Verwaltung von Laboren, Geräten und Ausrüstung, das speziell auf die Buchung und Nutzung von Laborgeräten ausgerichtet ist. Es können auch Medien und andere Geräte verwaltet werden. Die webbasierte Oberfläche ermöglicht die Recherche und Buchung von Geräten für alle berechtigten Angehörigen der Hochschulen.
Einrichtungen der Hochschule können eigene Labore mit den entsprechenden Geräten einrichten. Nutzende können Labore suchen, den digitalen Zugriff erfragen und anschließend Laborgeräte oder Medien selbständig buchen. Die Datenbank enthält nicht nur die Gerätebezeichnung, sondern auch recherchierbare Informationen über benötigte Probeneigenschaften, Messmethoden etc., die von den Einrichtungen eingetragen werden. Angaben zur Barrierefreiheit macht der Hersteller nicht.
Testergebnisse
Stand: Juli 2024
Die Usability von Clustermarket ist für Nutzende mit assistiven Technologien wenig intuitiv. Wer mit einer starken Browservergrößerung oder einer Lupe arbeitet, konnte sich auf der Kalenderoberfläche eher mühsam orientieren. Unzureichende Kontraste erschwerten die Orientierung noch mehr. Die verschiedenen Optionen, sich die Laborgeräte und die Buchungen anzeigen zu lassen, erschließen sich nicht direkt.
Viele assistiven Technologien basieren darauf, dass die Oberfläche ohne Maus bedienbar ist. Clustermarket ist nicht vollständig ohne Maus bedienbar. Nutzende von Screenreadern und reiner Tastaturbedienung können die Hauptfunktionen, das Buchen von Geräten und die Änderungen von Buchungen, nicht nutzen.
Clustermarket ist daher für die meisten Hilfsmittel nicht barrierefrei.
Übersicht: Usability bei verschiedenen Arbeitstechniken
Hilfsmittel/Arbeitstechnik | Testergebnis | Empfehlung |
Screenreader | funktioniert schlecht | - |
Tastaturbedienung | funktioniert schlecht | - |
Sprachsteuerung (iOS) | funktioniert mittelmäßig | o |
Vergrößerung/Kontraste | funktioniert mittelmäßig | o |
+= gut geeignet; o = mittelmäßig geeignet, Anpassungen nötig; - = ungeeignet
Hinweise zur Nutzung
Hinweise für Entwickler*innen nach EN-Norm 301 549
Wir führen die in den Tests gefundenen Barrieren hier sortiert nach den Richtlinien der gültigen europäischen Norm EN 301 549 auf, auf die die BITV 2.0 des Bundes und der Länder verweisen. Die Richtlinien beschreiben die zu erfüllenden Erfolgskriterien. In der WCAG 2.1 sind zusätzlich Techniken angegeben, wie die Kriterien erfüllt werden können. BITV, EN 301 549 und die WCAG 2.1 sind deshalb wichtige Dokumente für die Entwickler*innen, um ihre Anwendungen barrierefrei zu programmieren. Der ARIA Authoring Practices Guide (APG) der W3C gibt zudem Hinweise zur Programmierung barrierefreier Webseiten. Die Nummern der Überschriften entsprechen den Kapitelnummern der EN 301 549.
9.1 Wahrnehmbar
9.1.4 Unterscheidbar
9.1.4.11 Kontraste von Texten ausreichend
9.1.4.11 Kontraste von Grafiken und grafischen Bedienelementen ausreichend
Die Kontraste von einer Reihe von Grafiken und Bedienelementen entsprechen nicht den Richtlinien 3:1. Die Kontraste von Schrift zu Hintergrund müssen 4,5:1 bei normalem Text und 3:1 bei Überschriften (mind. 18 Pt.) betragen
- Die grauen Balken für Buchungen in der Kalenderansicht heben sich nicht ausreichend vom Tabellenhintergrund ab (1,3:1).
- Der Wechsel von grauer auf blaue Schrift, wenn die Maus über ein Element fährt, entspricht nur einem Kontrastverhältnis von 1,4:1, siehe Screenshot 4.
- Das Kontrastverhältnis von Schrift und Hintergrund in nicht aktiven Auswahlschaltern beträgt nur 3,4:1, siehe Screenshot 5.


9.2 Bedienbar
9.2.1.1 Ohne Maus nutzbar
Nicht alle Links und Bedienelemente sind mit der Tastatur und mit dem Screenreader erreichbar:
- Links zu den Geräten in den Kalendern
- Auswahl für konkrete Zeiträume in den Kalendern
- Tage und Uhrzeiten zur Buchung von Geräten in den Kalendern
- Link „Book Maintainence“
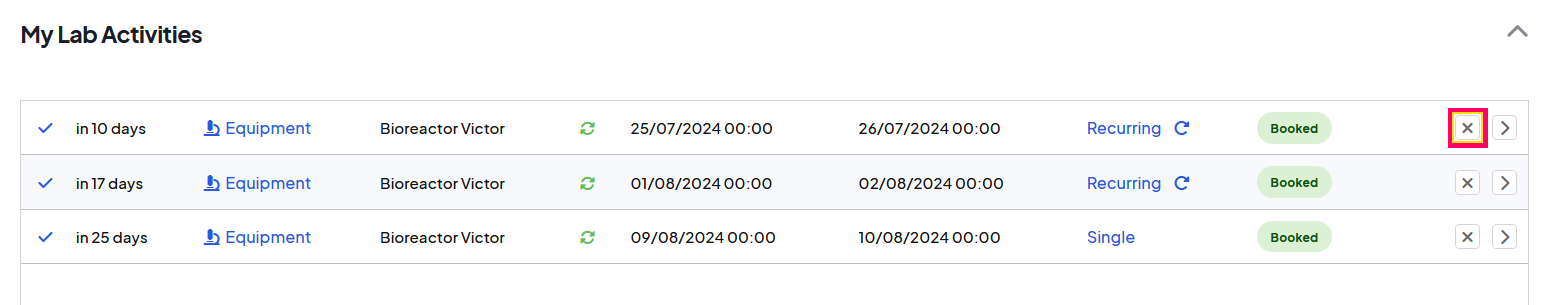
- Vorhandene Buchungen in der Kalenderansicht können nicht verändert werden.
- Einige Modalfenster beim Anmeldeprozess oder zum Editieren von Laborgeräten haben kein richtiges Fokusmanagement und werden von der Tastatur und dem Screenreader nicht erreicht. Man bleibt auf der Webseite im Hintergrund.
9.2.4.1 Bereiche überspringbar
Es gibt keinen Sprunglink, um die Navigation zu überspringen. Dadurch entstehen lange Klickwege, weil sich man bei jeder Unterseite durch die gesamte Navigation bewegen muss und nicht direkt zur Hauptregion springen kann.
9.2.4.7 Aktuelle Position des Fokus deutlich
Die aktuelle Position des Fokus ist häufig nur unzureichend zu erkennen, das Kontrastverhältnis beträgt nicht 3:1. Das gilt für die hellgrauen Schalter (1,2:1), bei dem dunkelblauen Schalter ist der Kontrast zwar ausreichend, der Rand aber zu schmal und setzt sich kaum vom weißen Hintergrund ab (1,4:1), siehe Screenshot 6. Im Beispiel in Screenshot 7 lässt sich der Fokus nur erahnen, er liegt um „Details“.
Viele modale Dialogfenster fehlt das richtige Fokusmanagement, weil sie sich nicht mit der Tastatur oder dem Screenreader erreichen lassen.


9.3 Verstehbar
9.3.2.2 Keine unerwartete Kontextänderung
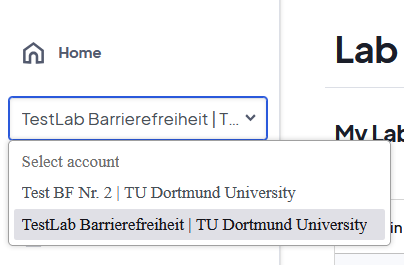
Die Bedienung des Auswahlmenüs der Labs funktioniert mit der Tastatur nicht wie üblich. Sobald man mit der Pfeiltaste auf einem Lab aus der Auswahlliste landet, wechselt man automatisch in das Lab und der Cursor befindet sich nicht mehr in der Auswahlliste, sondern auf der Startseite des Labs, siehe Sacreenshot 8.

9.4 Robust
9.4.1.2 Name, Rolle, Wert verfügbar
Nicht alle Komponenten sind so umgesetzt, dass die semantischen Informationen (Name, Rolle, Eigenschaften) vorhanden sind und die wechselnden Zustände von Bedienelementen für Screenreader und andere Hilfsmittel erkennbar sind. Man kann sich mit dem Screenreader innerhalb des Kalenders zum Buchen von Laborgeräten nur in der ersten Spalte durch die Laborgeräte bewegen, aber nicht zu den Tagen und Uhrzeiten gelangen.
Die aktuellen GUI-Elemente bieten nicht genügend Kompatibilität für unterstützende Software-Tools, die Informationen aus Zuständen und Attributen sammeln. Eine relevante Verbesserung für zukünftige Versionen könnte die Implementierung eines Webentwicklungs-Frameworks sein, das besser mit unterstützenden Technologien zusammenarbeitet. Das derzeit verwendete Framework ist nicht wirklich barrierefrei.
Weitere Empfehlungen zur Verbesserung der Usabilty
In der Anmeldemaske wird der Schalter "Log-in with your organisation" häufig übersehen. Er sollte deshalb auch als Schalter, wie die anderen Anmeldemöglichkeiten dargestellt werden.
Lizenzhinweise
Lizenziert unter CC BY 4.0. Zitiervorschlag: „Clustermarket - Ergebnisse der Barrierefreiheits- und Usabilitytests und Empfehlungen zum Einsatz in Studium und Lehre. Kompetenzzentrum digitale Barrierefreiheit.nrw, Technische Universität Dortmund, Stand: Juli 2024“, CC BY 4.0. Ausgenommen von der Lizenz sind die verwendeten Logos und die Screenshots der Programmoberflächen.