Glossar (Moodle)
Das Glossar in Moodle ist eine Aktivität, bei der die Teilnehmer*innen eine Liste von Definitionen, wie in einem Lexikon oder Wörterbuch erstellen und pflegen oder Ressourcen und Informationen sammeln und organisieren können. Das Glossar wird von den Kursleiter*innen angelegt und kann dann von den Teilnehmer*innen gefüllt werden.
Das Kompetenzzentrum hat das Glossar des Typs Sekundärglossar in Moodle 4.1 getestet, als Editor war TinyMC eingestellt. Da ein wesentlicher Teil der Arbeit am Glossar im Editor stattfindet, können große Teile der Ergebnisse auch auf andere Aktivitäten übertragen werden, bei denen die Teilnehmer*innen den Editor nutzen.
Inhalt
Testergebnisse
Stand: April 2024
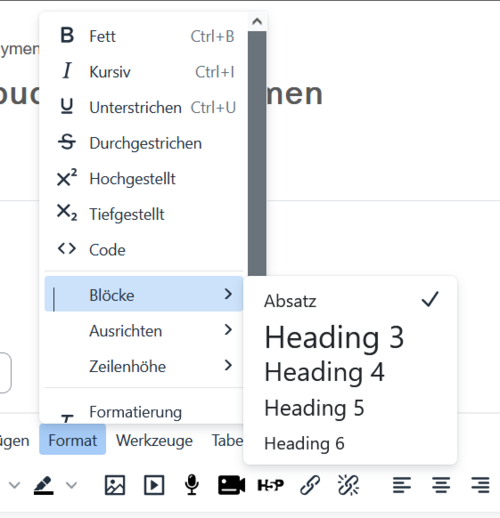
Das Glossar lässt sich grundsätzlich gut mit assistiven Technologien bedienen. Die Arbeit mit dem Editor wurde von den meisten Testpersonen als zum Teil umständlich und wenig intuitiv beschrieben, wenn es um Formatierungen von Überschriften und Tabellen oder Einfügen von Bildern und Links usw. ging. Sie haben nicht immer erkannt, wie man die Formatierungsleiste aufklappen kann und fanden die Einsortierung der Überschriftenformatierung unter „Blöcke“ als nicht intuitiv. Dies hat sich vor allem auf die Screenreadernutzung ausgewirkt. Die Usability des Editors könnte optimiert werden. Dazu gehört auch, dass der programmeigene Barrierefreiheitstest in der Regel nicht gefunden wird, wenn man nicht weiß, dass es ihn gibt.
Insgesamt konnten aber alle Testpersonen die Aufgaben erfüllen, nur einzelne Formatierungsoptionen im Editor konnten mit einzelnen assistiven Funktionen nicht bedient werden.
Übersicht: Usability bei verschiedenen Arbeitstechniken
Hilfsmittel/Arbeitstechnik | Testergebnis | Empfehlung |
Screenreader | funktioniert gut | + |
Tastaturbedienung | funktioniert gut | + |
Sprachsteuerung (iOS) | funktioniert gut | + |
Vergrößerung/Kontraste | funktioniert gut | + |
ohne assistive Technologie | funktioniert gut | + |
+ = gut geeignet; o = mittelmäßig geeignet, Anpassungen nötig; - = ungeeignet
Hinweise zur Nutzung
Hinweise für Lehrende
Es empfiehlt sich, den Aufbau des Editors zu erklären, da die Tester*innen nicht alle Funktionen gefunden haben.
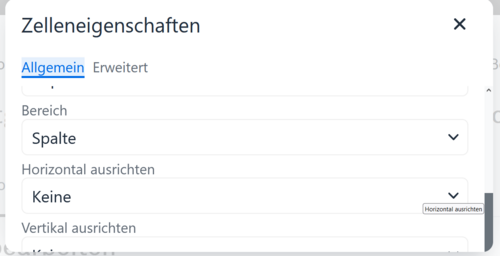
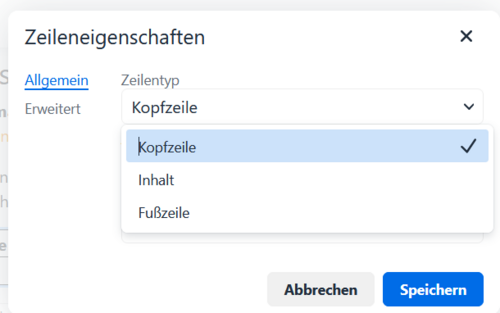
- Insbesondere die Formatierungsoptionen von Überschriften (Screenshot 3) und Tabellen wurden nicht direkt gefunden. Tabelleneigenschaften sind in mehrere Dialogfenster verteilt. Die Kopfzeile wird unter Tabelle – Zeile – Zeileneigenschaften markiert (Screenshot 5) markiert. Dies ist wichtig, damit die Tabelle auch für Screenreader lesbar ist.
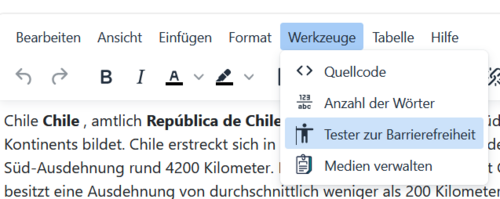
- Der Editor hat eine automatische Barrierefreiheitsprüfung, auf die Sie die Teilnehmer*innen hinweisen sollten. Sie findet sich unter Werkzeuge (Screenshot 4).

- Wenn Studierende in der Lerngruppe sind, die Screenreader oder starke Vergrößerungen nutzen, weisen Sie sie auf die Hinweise zur Nutzung hin.
- Screenreader-Nutzende können einige Formatierungsoptionen nicht selbständig vornehmen und keine Tabellen und Listen einfügen. Wenn dies erforderlich ist, benötigen sie Assistenz.
Moodle Glossar-Testergebnisse im Einzelnen nach EN-Norm 301 549 mit Empfehlung für Entwickler*innen
Wir führen die in den Tests gefundenen Barrieren hier sortiert nach den Richtlinien der gültigen europäischen Norm EN 301 549 auf, auf die die BITV 2.0 des Bundes und der Länder verweisen. Die Richtlinien beschreiben die zu erfüllenden Erfolgskriterien. In der WCAG 2.1 sind zusätzlich Techniken angegeben, wie die Kriterien erfüllt werden können. BITV 2.0, EN 301 549 und die WCAG 2.1 sind deshalb wichtige Dokumente für die Entwickler*innen, um ihre Anwendungen barrierefrei zu programmieren. Der ARIA Authoring Practices Guide (APG) der W3C gibt zudem Hinweise zur Programmierung barrierefreier Webseiten. Die Nummern der Überschriften entsprechen den Kapitelnummern der EN 301 549.
9.1 Wahrnehmbar
9.1.4 Unterscheidbar
9.1.4.4 Text auf 200% vergrößerbar
Im Editor TinyMC sind einige Dialogfenster für die Formatierung bei einer Vergrößerung um 200 Prozent nicht mehr vollständig sichtbar. Die Formatierungen können deshalb nicht vorgenommen werden, weil zum Beispiel der Speichern-Schalter nicht sichtbar und erreichbar ist.
9.2 Bedienbar
9.2.1 Tastaturbedienbar
9.2.1.1 Ohne Maus nutzbar
Links können ohne Maus nicht eingefügt werden.
9.4 Robust
9.4.1 Kompatibel
Nicht alle Formatierungsoptionen im TinyMC sind für Screenreader zugänglich, dies betrifft die Formatierung von Listen und das Einfügen und Formatieren von Tabellen. Bei Farbänderungen erhält der Screenreader kein Feedback, ob sie umgesetzt wurden.
11.8 Editor TinyMC als Autorenwerkzeug
Die Barrierefreiheitsprüfung sollte direkt in der ersten Ansicht der Formatierungsleiste sichtbar sein, sonst wird sie übersehen.
Usability Empfehlungen
Die Anordnung der Formatierungsoptionen im TinyMC ist nicht immer leicht verständlich und intuitiv. So haben die Tester*innen die Option zur Überschriftenformatierung erst nach längerem Suchen gefunden. Die Formatierung von Tabellen ist ebenfalls kompliziert.
Lizenzhinweise
Lizenziert unter CC BY 4.0. Zitiervorschlag: „Moodle-Aktivität Glossar - Ergebnisse der Barrierefreiheits- und Usabilitytests und Empfehlungen zum Einsatz in Studium und Lehre. Kompetenzzentrum digitale Barrierefreiheit.nrw, Technische Universität Dortmund, Stand: April 2024“, CC-BY 4.0. Ausgenommen von der Lizenz sind die verwendeten Logos und die Screenshots der Programmoberfläche.